# 문제
react-native-image-picker를 사용해서 이미지를 서버로 보냈는데 계속해서 null로 보내지는 현상이 나타났다.
서버는 spring boot로 작업 중!
→ network request를 본 결과 프론트에서는 파일을 formData에 object형태로 정상적으로 보낸 것이 확인 된 상태이다.
# 해결
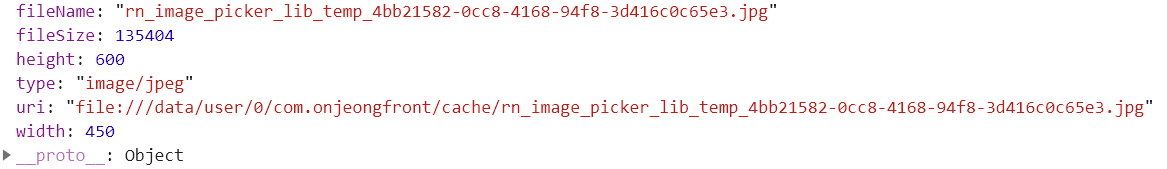
원래는 image-picker에서 이미지를 선택하면 자동으로 받아오는 이미지의 정보 객체 파일을 그대로 넘겼었다.
아래와 같은 형태이다.

이 중 fileName을 name으로 변수명을 수정하여 보냈더니 성공했다.
검색 결과 무조건 uri, name, type이 정확히 명시되어야 한다고 한다.

# 후기
지금까지 node.js와 프로젝트를 할 때는 그냥 uri만 보내서 몰랐는데 앞으로 spring을 사용할 때에는 uri, name, type을 정확히 넣어줘야 한다는 사실을 파악했다.
→ 이 문제를 해결하느라 굉장히 오랜 시간이 걸렸다.. 사소한 문제지만 아무리 구글링을 해도 찾기 어려웠다ㅜㅜ
# 참고
[Solved]-React native upload image Spring boot-Springboot (appsloveworld.com)
[Solved]-React native upload image Spring boot-Springboot
Coding example for the question React native upload image Spring boot-Springboot
www.appsloveworld.com
'react-native' 카테고리의 다른 글
| [react-native/recoil] atom을 서버와 연동하기 (0) | 2023.01.06 |
|---|---|
| [react-native] 로딩 바 만들기 (0) | 2023.01.02 |
| [react-native/react-query] onMutation을 이용한 빠른 동작(optimistic update) (2) | 2022.12.29 |
| [react-native] recoil 데이터 유지하기 (async storage) (0) | 2022.12.28 |
| [react-native] formData보낼 때 boundary자동으로 등록 안되는 경우 (1) | 2022.11.13 |
